Getting Started with IntegralUI ListBox Component
IntegralUI ListBox is a Blazor Component that displays a list of items with customizable content. You can load data on demand during run-time from local or remote data sources, create different item templates using custom HTML elements or other Blazor components, reorder the list using advanced drag and drop functionality etc. In following sections, you can find details about different features available in the ListBox component.
If you have any questions, don't hesitate to contact us at support@lidorsystems.com
List of Included Features
A more detailed information is available here: Features in IntegralUI for Blazor components.
How to Use IntegralUI ListBox
At first, you need to install the IntegralUI for Blazor library on your side. Detailed information is available here: How to Use IntegralUI for Blazor. It provides information on how to setup and use components in Blazor .NET. In general, you need to open your application and add a reference to a component you want to use.
To use the IntegralUI ListBox component, you need to do the following:
- Open a Blazor page in your project
- Add code line that will import the IntegralUI components
- Place the ListBox component using the IntegralUIListBox tag
- Specify the generic TItem type that you will use as a data model
- Set the Items property to connect the ListBox to your data source
- (optional) Define the template that will be used to create the content for items using the ItemTemplate
- (optional) Add custom HTML elements or other Blazor components inside the template
- (optional) Add other features like drag-drop, sorting, filtering etc. require corresponding property or event to be set
- (optional) Create a reference to the component using the @ref attribute, to call public methods
Here is an example:
@page "/"
@using IntegralUI.Components
<IntegralUIListBox @ref=listRef TItem="CustomItem"
Items="@items"
Size="@ctrlSize">
<ItemTemplate>
<span>@context.Item?.Text</span>
</ItemTemplate>
</IntegralUIListBox>
@code {
// Get a reference to the IntegralUI ListBox component to call public methods
private IntegralUIListBox? listRef;
// Data model
public class CustomItem
{
public string? Id { get; set; }
public string? Genre { get; set; }
public double Rating { get; set; }
public bool Selected { get; set; } = false;
public string? Text { get; set; }
public int Year { get; set; }
}
// Define the component size
public IntegralUISize ctrlSize = new() { Width = 350, Height = 300 };
public List<CustomItem> items = new()
{
new CustomItem { Id = "1", Genre = "Sci-Fi", Text = "Star Trek", Year = 2009, Rating = 8 },
new CustomItem { Id = "2", Genre = "Adventure", Text = "Cast Away", Year = 2000, Rating = 7 },
new CustomItem { Id = "3", Genre = "Action", Text = "Gladiator", Year = 2000, Rating = 8 },
// . . .
};
}
Properties, Events and Methods
A detailed list for each property, event and method is available here: IntegralUI ListBox API.
Data
You can populate the ListBox component with data from various sources. In general, you need to:
- Create an object that will represent the data model
- Apply it to the TItem property
- Create or load a list of objects (based on specified data model) and apply it to the Items property
Data Binding
If your data has different field names than the ones used by the ListBox, you may need to bind your data to the ListBox, using DataFields property. Although, having custom fields in your data is fully supported, this may be required if there is overlapping with predefined ones already used by the ListBox component. The most important fields that may require data binding are:
- Id - a unique identifier used to distinguish the item in the list
- Selected - specifies whether item is selected or not
- Text - represents the item label
There are many other predefined fields available, a complete list of fields in use is available as part of IntegralUIItemFields class.
When using templates this may not be required, because within the template you can have any custom fields set in your code.
How to Add/Remove Items
You can create the list initially in code by adding new items one by one using public methods or you can load it from a local or remote data source. In the same way, you can remove items one by one or clearing the whole list at once.
Load Data on Demand
You can load a data list into the ListBox component using the LoadData method. Based on your data model and template, the ListBox will be populated accordingly.
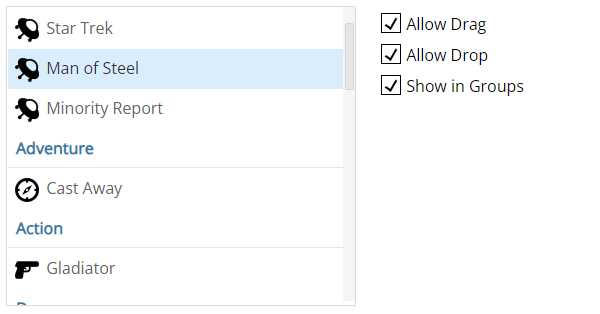
Grouping
When you have a long list of items, it may become hard to find a specific item. One way to solve this is to use create list groups. The ListBox component supports grouping that allows you to create groups on demand and divide items in multiple categories. By specifying the GroupBy property to a specific field in your data model, groups are created on the fly based on field value.
Drag and Drop
The ListBox component comes with built-in support for drag and drop operations. You can drag and drop items from one position to another within the same or to different components like: ListBox, ListView, TreeView or other custom HTML elements or components. During this process, several drag and drop events are fired that you can handle in your code and further enhance the drag drop functionality.
During drag and drop, a window with a list of dragged items appears and while dragging all other items will move making space where item(s) can drop. If there are multiple items dragged, the window will show maximum 3 items with a number in the corner stating how many additional items are dragged.
Copy Item with Drag and Drop
Drag and Drop allows you to move items during run time from one position to another in the same or between different components. In addition, you can also create a copy item and place it at target location, by holding the SHIFT key when item is dropped.
Drag Drop Multiple Items
When drag and drop is enabled in ListBox component, you can move items one by one within the same or to other components. With multi selection enabled you can also drag and drop multiple items at the same.
Filtering
When you have large list with thousands of items, it may be hard to find specific item that you are looking for. For this purpose, it is better if you could filter the list so that only those items that match the filter criteria are displayed.
IntegralUI ListBox component includes an option to filter the list using multiple filters with different conditions using AND/OR logic. There are many String, Boolean and Numeric operators to choose from; in addition you can also create your own custom filter operations.
Filter List by Value
By default, when filtering is active you can filter the list by item's label using string operations. However, you can also filter list by value, which can be of any type, including objects set in custom fields as part of item object.
How to Add Multiple Filters
In ListBox you have an option to apply multiple filters with different conditions. You can search more than one field and filter the list data. You can combine multiple filters using AND / OR logic and create custom filtering formula.
Custom Filter
In most cases of filtering, only item's text or value field is used to match the current filtering value, which only uses one condition set with one filtering operation. However, if you want to create multi field data filters, you will need to create custom filter by specifying your own callback function.
Search and Highlight Items
In many cases, when using filtering in ListBox component, the list is filtered by specified conditions, showing only items that match the filter criteria. However, there is a way to show a full list and only highlight items that match the search value.
Layout
By default, ListBox component has an internal template shared among all items that displays the item label. This works in most cases, where you need to display a simple list. However, you can create your own custom item template that allows you to add any custom HTML elements or Blazor components and arrange them in different layouts. In addition, you can set conditions and use multiple different templates for each item separately or share them between items.
Scrolling
In ListBox only vertical scrolling is available. When the list is longer than the view size, a scrollbar will appear on the right side. You can change the scroll bar appearance to:
- Static - scroll bar is always visible when there are more items than currently present in the view
- Dynamic - scroll bar will appear only when mouse hovers over ListBox space
There are multiple ways to add new data to the ListBox, dynamically during run-time. You can add items one by one from code, load data using load more button or using infinite scrolling to load data on demand. In addition, you can scroll to specific item and show it in the current view of ListBox component.
Selection
There are four different options to select one or more items in ListBox component:
- None - selection is disabled
- One - only one item is selectable, default option
- MultiSimple - you can select multiple items using just mouse clicks or touch
- MultiExtended - you can select multiple items using mouse and CTRL or SHIFT keys
How to Select Multiple Items
There are two multi-select options in ListBox: simple and extended. In both ways, you can select multiple items using mouse clicks or touch in combination with keyboard keys. In addition, you can also select items from code.
Move Selected Items in Dual List Box
When you have multiple items selected in ListBox component, you can move them to a different position within the same list or to another list, in different ways. One example is to move selected items using two buttons move right and move left.
Sorting
IntegralUI ListBox component comes with built-in support for sorting that allows you to sort items in ascending or descending order based on item's text or value field. Sorting is available for string, boolean, date and numeric values, but you can also create custom sorting methods that will sort items based on different fields or objects.
Styling
You can modify the ListBox appearance using CSS custom properties. Most parts of ListBox has a CSS custom property that you can change in on your side, for example: --iui-listbox-background, allows you to change the background color of the component. You only need to set the Id property of the ListBox component, and then use it as a CSS selector where you will set a new value:
@page "/"
@using IntegralUI.Components
<IntegralUIListBox Id="listbox-overview">
// . . .
</IntegralUIListBox>
// . . .
// CSS
[id="listbox-overview"] {
--iui-listbox-display: inline-block;
--iui-listbox-background: #e5e5e5;
--iui-listbox-border-color: #808080;
}
In general, you can change every component part in this way. In addition, item templates are fully customizable, with your own CSS settings.
Color Schemes and Themes
There are two color schemes that you can use: Dark and Light. By specifying the ColorScheme property you can change the overall component appearance to darker or lighter colors.
Utility
Add CheckBox to Items
By setting the CheckBoxes property to true, each item in the ListBox will display a check box in front of its label. ALso, you can create a custom item template, where you can add checkbox and place it on left, right side or in other position within the item space. For check boxes, you can use the IntegralUI CheckBox component or standard input or span element and set it to appear before the item label.
Add Context Menu to ListBox
Having a context menu is useful in cases when you want to extend the ListBox functionality with additional custom actions. For example, if you want to add or remove items, you can create a context menu with options that can provide that kind of functionality.
To show a context menu, inside the item template enwrap the item content with the IntegralUI ContextMenu component. In this way, whenever item is right-clicked a context menu will appear. You can also set conditions, so that only specific items can have a context menu or they will show a menu with different options.
Add Tooltip to Items
By default, items in ListBox component don't have a tooltip. However, you can create a tooltip for each item that will appear whenever mouse hovers over the item space, in similar way like with context menu, in this case usign the IntegralUI Tooltip component.
Conclusion
IntegralUI ListBox is a Blazor component that displays a list of items with customizable content. You can reorder the list dynamically using advanced drag and drop operations. You can create custom item templates where you can add any standard or custom HTML elements or other Blazor components. In addition, the component is fully customizable; you can use CSS custom properties or choosing a different color scheme or theme.
ListBox component is part of IntegralUI for Blazor that you can use to develop web applications with Blazor .NET framework.