Blazor TreeView Drag and Drop Events
When you drag one or multiple items or items within the IntegralUI TreeView, a set of drag and drop events are fired, which you can handle in your code. An event can fire when dragged item enters or leaves the tree view space, when it is dragged over some other target item or when item drops. Although the default drag and drop functionality is sufficient in most cases, you have an option to alter it by handling these events. You can find below detailed information about each event.
If you have any questions, don't hesitate to contact us at support@lidorsystems.com
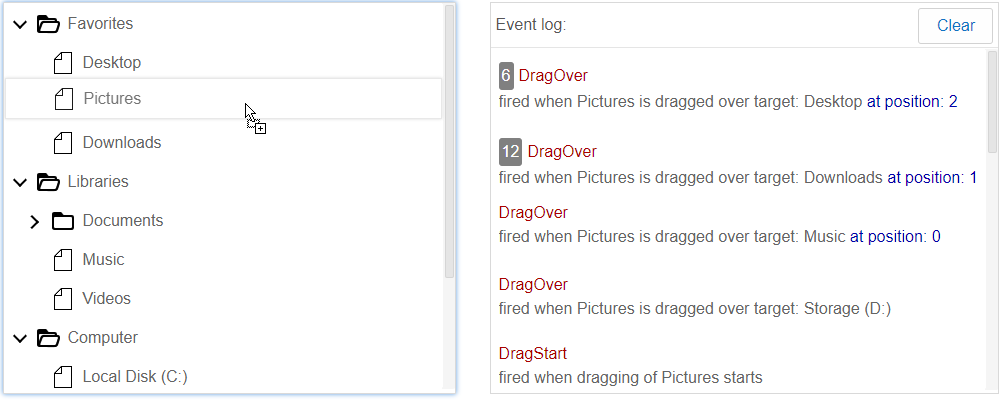
In the demo, you are free to drag and drop items one by one within the Blazor TreeView. When item is dragged over a different item, you can drop it above, below or as a child of the target item.
To see which event is fired and in what order, the list on right logs all drag and drop events that occur, where at top position shows the last event fired. The list shows event name, information about the source and target item, position and how many times the event fires
Available Events for Drag and Drop in Blazor TreeView
Here is a list of available drag and drop events:
- DragEnd - occurs when drag and drop ends
- DragEnter - occurs when item is dragged over TreeView space for the first time
- DragDrop - occurs when item drops
- DragLeave - occurs when dragged item leaves the component space
- DragOver - occurs when item is dragged over TreeView space
- DragStart - occurs when drag and drop starts
By handling one or all of these events, you can place different conditions and change the overall drag drop behavior. A first, you need to check what data is included within each event.
Event Data Included in Drag and Drop
In general, the event data is an IntegralUIDragEventArgs object and it's the same for all events with some exceptions. For example, DragEnter and DragLeave events don't use the option for cancellation.
You can cancel drag and drop operation by pressing the ESCAPE key.
Here is a list of all fields available within the event data:
- Action - can be move or copy
- Cancel - when set to true the event is cancelled
- Data - a single or multiple items that are dragged
- DropPos - position at which item(s) can drop
- 0 - middle space of target item, means item drops as a child
- 1 - top space of target item, means item drops above it at same level
- 2 - botom space of target item, means item drops below it at same level
- -1 - tree view space, item drops at the end of the tree hierarchy
- IsDropAllowed> - determines whether item is allowed to drop
- MousePos - the position of the mouse in page coordinates
- SourceCtrl - a reference to the source component from where dragging starts
- Target - specifies the target item over which mouse cursor is hovering
- TargetCtrl - a reference to the target component where item drops
As you can see, there is enough data that you can use it in your code to create different conditions and change the drag drop in part or as a whole.
The event data is not limited to the Tree View only, SourceCtrl and TargetCtrl can hold a reference to other components like Grid, ListBox, ListView, and TreeGrid or it can be a custom Blazor component. As long as the component uses IntegralUIDragDropData, you can share data between different components.
How to Handle Drag Enter and Drag Leave Events in Blazor .NET
The DragEnter and DragLeave events fire only once, the first one when dragged item enters the tree view space for the first time and the second event when it leaves.
You can use these events to add some conditions like:
In case of changing the tree view appearance, when you start to drag an item, change the TreeView border color or add shadow effect, and when you leave its space while dragging an item, return it back to normal. For this purpose you can add a new CSS class, and activate this class on drag enter.
- Validate whether the TargetCtrl from the event data is a valid component or not in cases when you have multiple tree views
- Change the Tree View style so that its border appears in different color on enter
- Change the Tree View AllowDrop property to false, and suspend any drops over its space
In case of changing the tree view appearance, when you start to drag an item, change the TreeView border color or add shadow effect, and when you leave its space while dragging an item, return it back to normal. For this purpose you can add a new CSS class, and activate this class on drag enter.
For this purpose, you can use the Id property and set a variable that will change on drag enter and leave. For example, on default you can set the Id property value to "treeview-normal" and on drag enter change it to "treeview-dragenter". Then when you leave the component space during drag and drop, witch back to the default value.
You need to add CSS selectors using these Id values in your page CSS file and then using CSS custom properties for Blazor TreeView, set a shadow effect on drag enter.
These are only few examples on when you can use these events, but you can add any custom action that is more suitable for your application.
How to Change Action on Drag Over and Drop
We mentioned in beginning that you can drop and item above, below and as a child or target item in Blazor TreeView. In this example, you can learn how to override the default behavior when dragging over the tree view, if the drop position is 1 (above) or 2 (below) the "Downloads" item, cancel the operation. This will hide the drop marker and show a NO DROP icon:
Here is a different case, when you want to allow drop in position 1 and 2, but still item to drop as a child instead of above or below the target item, you can handle the drop event like this:
- Add a handler for DragDrop event
- Cancel the default behavior if the target is the "Downloads" item
- Remove the dragged item from the source component
- Add it as a child to the target item
In this case, you don't need to handle the DragOver event.
You can add other kinds of conditions, based on the event data. For example, you can use the drop position, whether action is drag move or drag copy, single or multiple items are dragged etc.
How to Cancel Drag and Drop Event
You can only cancel the DragOver and DragDrop events. To do this, add a handler function to these events and set the Cancel field of the event data to true. However, this will prevent any other item(s) to drop. In real scenarios, you may need to set some condition and cancel the drag and drop when fulfilled, like in previous example.
Conclusion
Drag and Drop in the IntegralUI TreeView component is accompanied by few custom events that may occur when item dragging starts, enters, it is over, drops or leaves the tree view space. By handling these events in your code, you can add custom conditions and change the default functionality. In some cases, when required you can cancel the event and prevent item from dropping.
The TreeView component is part of IntegralUI for Blazor that you can use in .NET framework. All code samples for drag and drop events in TreeView component are presented in Razor and C# .NET.