Drag Drop between List Boxes in Blazor .NET
IntegralUI List Box is a Blazor .NET component that supports drag and drop of items within the same component or to other Blazor components. You can drag one or multiple items at the same time and move it from one list to another using drag and drop.
If you have any questions, don't hesitate to contact us at support@lidorsystems.com
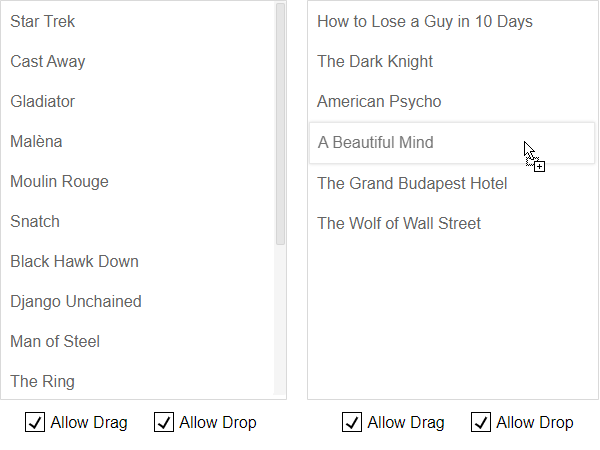
In above demo, you can select and drag drop multiple items between two ListBoes. To select multiple items click on one item and while holding the CTRL or SHIFT key, click on another item. While item(s) is selected start dragging it by moving the mouse cursor in any direction. The item will become detached from the list and now you can drag it to a different position. During dragging, other items will shift their position creating a space where dragged item can drop.
You can also prevent dragging or dropping on component level using check boxes for Allow Drag and Allow Drop. Using these options, you can move items from left list to the right list, but not vice versa.
How to Enable Drag and Drop for Blazor List Box
On component level there are two properties: AllowDrag and AllowDrop that determine whether items are draggable or whether List Box can accept object drops from the same or other Blazor components. If AllowDrag is set to true, then you can start dragging items. In similar way, if the AllowDrop is set to true, dragged item(s) are allowed to drop over that component space.
By default, drag and drop is disabled and both properties have their value set to false.
As above demo shows, using provided check boxes you can choose whether dragging and dropping is allowed per list. For example, you can try setting the drag and drop to work only from left to right, but not vice versa. To do this, set the following:
First List: AllowDrag = true, AllowDrop = false
Second List: AllowDrag = false, AllowDrop = true
How to Prevent an Item from Dragging
Above settings, allow you to set general conditions of item drag and drop, on component level. You can customize it further, by setting conditions on individual level, per item.
Each item also has AllowDrag and AllowDrop properties, which will determine whether an item is draggable or not, and whether it can accept other items to drop over its space. By default, both of these properties are set to true. To prevent an item from dragging, just simple set its AllowDrag field to false.
In this code, the item named "Gladiator" is not draggable. So although in Blazor List Box you can drag all items in general, when you try to drag this item, nothing happens and it will remain at the same position.
There is another way to prevent items from dragging, by handling the DragStart event and set up condition that will check for specific item using event data and if fulfilled cancel the drag and drop operation.
Conclusion
Reordering items using drag and drop in Blazor List Box component is easy and straightforward. You can select one or multiple items and choose how drag and drop will take place. There are conditions on general or item level, and in combination with drag drop events, you can create custom operations that work for your application requirements.
List Box is part of IntegralUI for Blazor, a suite of advanced UI components that you can use to develop applications in .NET framework.